Leaflet — библиотека с открытым исходным кодом, написанная на JavaScript, предназначенная для отображения карт на веб-сайтах. Поддерживает большинство мобильных и стационарных платформ из числа тех, что поддерживают HTML5 и CSS3.
| Leaflet | |
|---|---|
 | |
 | |
| Тип | JavaScript-библиотека |
| Автор | Владимир Агафонкин[вд] |
| Написана на | JavaScript[4] |
| Операционная система | кроссплатформенность |
| Первый выпуск | 13 мая 2011[1] и 2008[2] |
| Последняя версия | |
| Репозиторий | github.com/Leaflet/Leafl… |
| Состояние | активное |
| Лицензия | 2-пунктная лицензия BSD[вд][5][6] |
| Сайт | leafletjs.com (англ.) |
Наряду с OpenLayers и Google Maps API — одна из наиболее популярных картографических JavaScript-библиотек, использующаяся на таких крупных сайтах, как Flickr, Foursquare, Craigslist, Data.gov, IGN, проектах Викимедиа, OpenStreetMap, Meetup, WSJ, MapBox, CloudMade, CartoDB и других[источник не указан 2873 дня].
Автор библиотеки — киевлянин Владимир Агафонкин на момент выхода первой версии (2011[7]) был сотрудником CloudMade, c 2013 перешёл в MapBox[8].
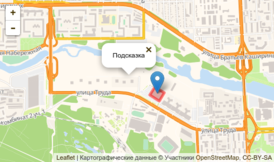
Leaflet позволяет разработчику, не знакомому с ГИС, легко отображать растровые карты, состоящие из маленьких фрагментов — тайлов, с, возможно, дополнительными слоями, накладываемыми поверх основного. Слои могут быть интерактивными, например, отображать подсказку при клике по маркеру.
Использование
правитьТипичное использование Leaflet заключается в привязке карты к какому-либо элементу веб-страницы, например, к блоку <div>, после чего к карте добавляются слои и маркеры.
// create a map in the "map" div, set the view to a given place and zoom
var map = L.map('map').setView([55.432, 37.654], 13);
// add an OpenStreetMap tile layer
L.tileLayer('http://{s}.tile.osm.org/{z}/{x}/{y}.png', {
attribution: '© <a href="http://osm.org/copyright">OpenStreetMap</a> contributors'
}).addTo(map);
Библиотека Leaflet доступна через переменную L.
Возможности
правитьLeaflet поддерживает слои Web Map Service (WMS), GeoJSON, векторные и тайловые слои. Многие другие типы слоёв поддерживаются дополнительными модулями.
Как и в других картографических веб-библиотеках, в Leaflet реализована следующая модель: отображается базовая карта с, возможно, растровыми и векторными слоями, накладываемыми поверх неё.
Элементы
правитьОсновные типы объектов Leaflet:[9]
- Растровые типы (TileLayer и ImageOverlay)
- Векторные типы (Path, Polygon и специфические типы, такие как Circle)
- Групповые типы (LayerGroup, FeatureGroup и GeoJSON)
- Управляющие элементы (Zoom, Layers и т. д.)
Также существуют вспомогательные классы для управления проекциями, трансформаций и взаимодействия с объектной моделью документа (DOM).
Поддержка форматов ГИС
правитьНесколько стандартных форматов ГИС поддерживается ядром Leaflet, остальные — модулями.
| Стандарт | Поддержка |
|---|---|
| GeoJSON | Хорошая, ядро содержит функцию geoJson[10]
|
| KML, CSV, WKT, TopoJSON, GPX | Модуль Leaflet-Omnivore[11] |
| WMS | Ядро поддерживает подтип TileLayer.WMS[12]
|
| WFS | Не поддерживается ядром, существует сторонний модуль.[13] |
| GML | Не поддерживается.[14] |
Поддерживаемые браузеры
правитьLeaflet 0.7 поддерживает Chrome, Firefox, Safari 5+, Opera 12+ и IE 7—11.[15]
Сравнение с другими библиотеками
правитьLeaflet обычно сравнивают с OpenLayers — обе являются открытым ПО, обе — клиентские библиотеки на JavaScript. Leaflet заметно компактнее, содержит около 7 тысяч строк против 230 тысяч у OpenLayers по состоянию на 2015.[16] Leaflet занимает меньше места, чем OpenLayers (около 123 кБ[17] против 423[18]).
Также её сравнивают с проприетарной закрытой Google Maps API (впервые вышла в 2005) и Bing Maps API — они обе используют значительную часть на стороне сервера для предоставления таких услуг, как геокодировние, прокладка маршрутов, поиск и интеграция с дополнительным ПО, таким как Google Earth[источник не указан 3383 дня]. Google Maps API дают скорость и простоту вместе с гибкостью, однако дают доступ только к сервисам Google Maps. Впрочем, DataLayer — часть Google’s API — позволяет использовать внешние данные[19].
История
правитьLeaflet появилась в 2010 как «Web Maps API» — библиотека на JavaScript для картографического провайдера CloudMade, где работал Владимир Агафонкин. В мае 2011 CloudMade объявил о выходе первого релиза Leaflet, написанного с нуля, но использующего фрагменты старого кода[20].
- 0.1: 17 мая 2011
- 0.2: 18 июня 2011
- 0.3: 14 февраля 2012
- 0.4: 30 июля 2012
- 0.5: 17 января, 2013
В версии 0.5 появилась поддержка дисплеев с повышенной плотностью и различные улучшения пользовательского интерфейса[21].
- 0.6: 26 июня 2013
В этой версии расширен ряд методов и событий API, улучшена юзабилити и добавлено сохранение GeoJSON. Она была завершена в ходе двухдневного код-спринта, поддержанного Mapbox.[22]
- 0.7: 22 ноября 2013
Релиз был сконцентрирован на устранении неполадок. Было объявлено, что в ходе переработки будет пропадать обратная совместимость[23].
- 1.0: 27 сентября 2016
По сравнению с версией 0.7.7 было сделано более 400 изменений.[24]
- 1.1: 27 июня 2017
- 1.2: 8 августа 2017
- 1.3: 15 января 2018
- 1.4: 30 декабря 2018
- 1.5: 8 мая 2019
- 1.6: 17 ноября 2019
См. также
правитьПримечания
править- ↑ Release v0.1 · Leaflet/Leaflet · GitHub
- ↑ https://www.mindsbehindmaps.com/episode/volodymyr-agafonkin-the-story-of-leaflet-building-the-simplest-mapping-library-amp-life-in-ukraine
- ↑ v1.9.4 Latest — 2023.
- ↑ The leaflet Open Source Project on Open Hub: Languages Page — 2006.
- ↑ Leaflet / LICENSE
- ↑ The leaflet Open Source Project on Open Hub: Licenses Page — 2006.
- ↑ Lovelace, Robin Testing web map APIs - Google vs OpenLayers vs Leaflet. Архивировано 10 августа 2014 года.
- ↑ Macwright, Tom Leaflet Creator Vladimir Agafonkin Joins MapBox. Mapbox (6 августа 2014). Архивировано из оригинала 12 сентября 2015 года.
- ↑ Leaflet API. Архивировано 15 августа 2018 года.
- ↑ Using GeoJSON with Leaflet - Leaflet - a JavaScript library for interactive maps. Дата обращения: 28 августа 2015. Архивировано 1 сентября 2015 года.
- ↑ mapbox/leaflet-omnivore · GitHub. Дата обращения: 28 августа 2015. Архивировано 19 октября 2020 года.
- ↑ Leaflet documentation. Архивировано 15 августа 2018 года.
- ↑ Georepublic/leaflet-wfs · GitHub. Дата обращения: 28 августа 2015. Архивировано 30 сентября 2020 года.
- ↑ Support for GML · Issue #547 · Leaflet/Leaflet · GitHub. Дата обращения: 28 августа 2015. Архивировано 27 сентября 2016 года.
- ↑ Leaflet features. Архивировано из оригинала 9 сентября 2014 года.
- ↑ OpenHub.net comparison between OpenLayers and Leaflet. OpenHub.net. Дата обращения: 18 апреля 2015. Архивировано из оригинала 8 августа 2014 года.
- ↑ Leaflet frontpage. Leaflet - An Open-Source JavaScript Library for Mobile-Friendly Interactive Maps. — «33 KB gzipped — that's 123 KB minified and 218 KB in the source form, with 10 KB of CSS (2 KB gzipped) and 11 KB of images.» Дата обращения: 18 апреля 2015. Архивировано 10 января 2014 года.
- ↑ OpenLayers 3.4.0 compressed source code. OpenLayers.org. Дата обращения: 18 апреля 2015. Архивировано из оригинала 29 ноября 2016 года.
- ↑ Data Layer. Google Maps JavaScript API. Архивировано 28 января 2021 года.
- ↑ Announcing Leaflet: a Modern Open Source JavaScript Library for Interactive Maps. CloudMade (13 мая 2011). Дата обращения: 7 августа 2014. Архивировано из оригинала 11 августа 2014 года.
- ↑ Leaflet 0.5 released. Архивировано 9 сентября 2015 года.
- ↑ Leaflet 0.6 Released, Code Sprint in DC with MapBox. Архивировано 5 сентября 2015 года.
- ↑ Leaflet 0.7 Release, MapBox and Plans for Future. Архивировано 5 сентября 2015 года.
- ↑ Meet Leaflet 1.0. Архивировано 19 ноября 2016 года.
Ссылки
править- Официальный сайт Leaflet.
- Leaflet. OpenStreetMap Wiki.
- Проект Leaflet на сайте GitHub